(译者按)又是一年招聘季,找工作的第一步便是要制作自己的简历。一份排版精美、可读性高的简历十分重要。那么,该如何高效的排版自己的简历?读者可以尝试一下本文示例的 CSS Grid 布局。
原标题:New Year, New Job? Let’s Make a Grid-Powered Resume!
作者:Ali Churcher
原文链接:https://css-tricks.com/new-year-new-job-lets-make-a-grid-powered-resume/
起步
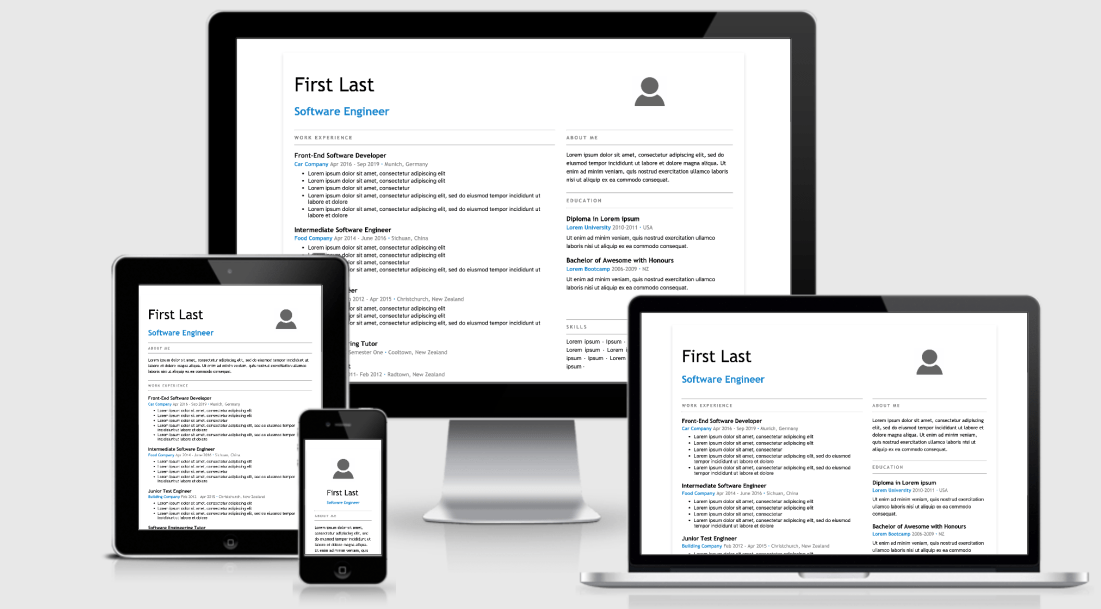
许多受欢迎的简历都利用网格形状组织自己的简历的不同部分,以充分利用有限的页面空间。下面,请与我一起,使用 CSS 中的网格(Grid),创建一个无论是在打印情况下、还是在不同屏幕尺寸下浏览都看上去很棒的布局吧!这样,我们可以在线和离线使用简历,还可能在新的一年中派上用场!

首先,我们创建一个简历的容器和简历子部分。
1 | <article class="resume"> |
要开始使用 CSS 中的网格,我们向 resume 样式类中添加
display: grid
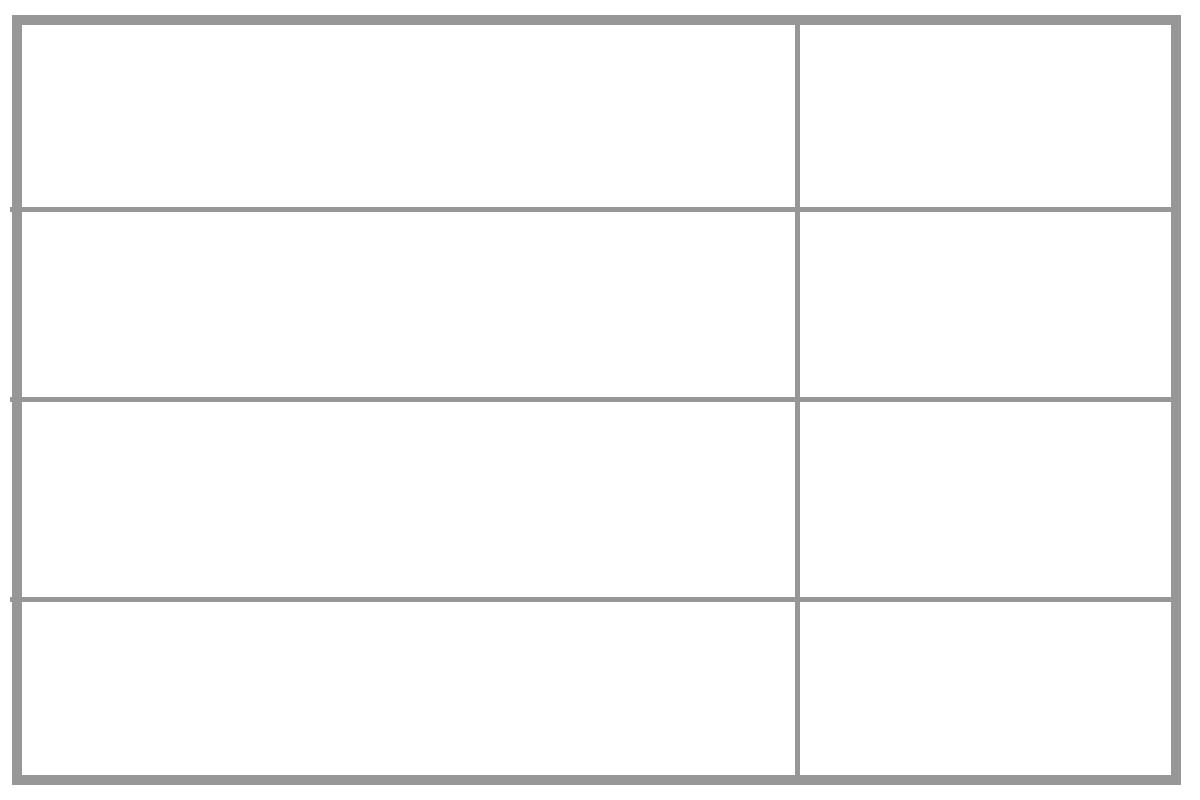
。然后,我们得规定,容器内的元素如何在网格中放置。在这个示例中,我们将容器划分为
4 行 2 列。
与此同时,我们使用 CSS 网格中规定网格大小的单位 fr
来明确各个网格的比例大小关系。我们将每行等分(也就是每一行的大小都是
1fr),并设置第一列是第二列的两倍 ( 2fr
)。
1 | .resume{ |

接下来,我们将使用 grid-template-areas
属性来描述元素在网格中摆放的位置。首先,我们需要为每一个简历子部分的
grid-area
指定一个名字。你可以使用任何名字,但是在这里,我们采用与简历子部分相同的名字:
1 | .name{ |
现在,我们到了最有趣的部分。在样式类 resume 中的
grid-template-areas 属性中按你的需求放置上述定义好的
grid-area 的名字。例如,我们在
grid-template-areas 的左上角添加了 name
,这意味着我们将我们的名字放在了简历的左上角。我们的 work
部分有很多内容,因此我们将其添加了两次,使得它能够占据两个网格单元。
1 | .resume{ |
下面是我们目前完成的成果:
调整布局
属性grid-template-areas
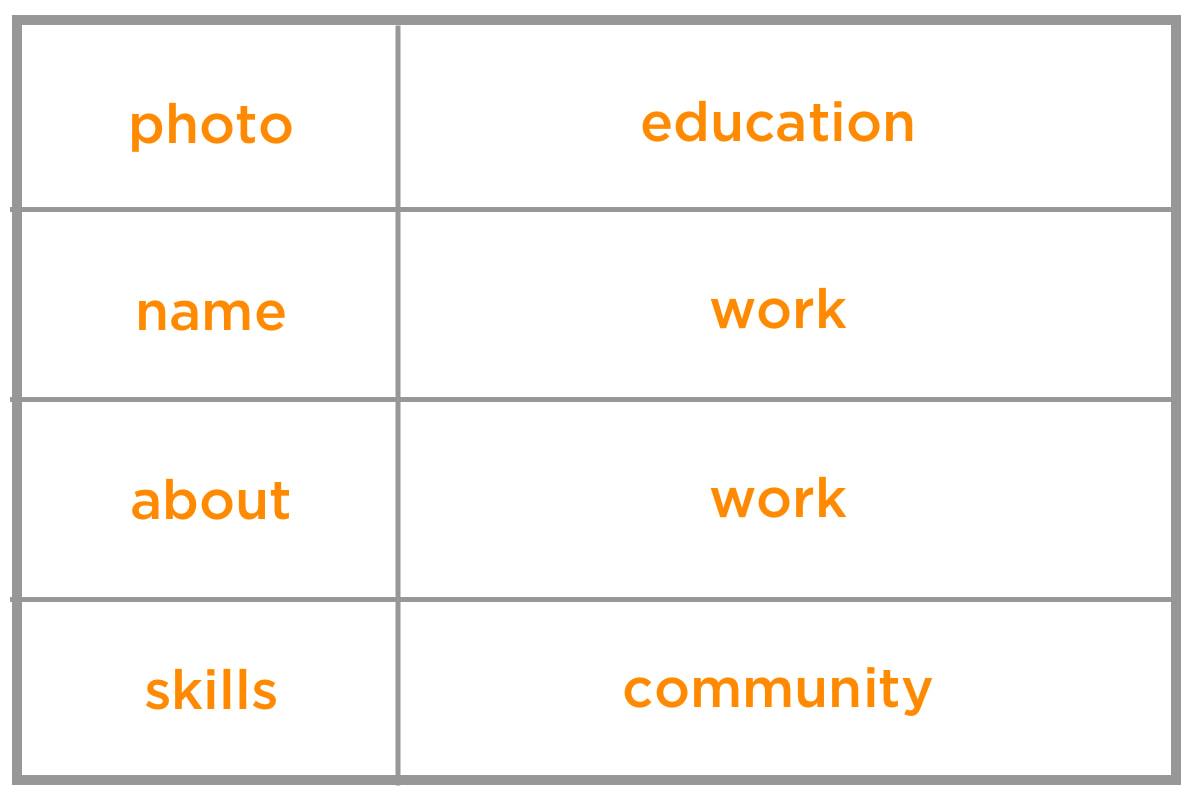
使你能够轻松改变你的布局。比如,如果你认为,和教育(education)相比,雇主对你的技能(skills)更感兴趣,你仅仅只需要在
grid-template-areas
中调换它们的位置即可(也就意味着,它们在显示时,也会调换位置),而不需要做其他任何改动。
1 | .resume { |

只需很小的 CSS
代码改动,我们就可以获得较窄一列靠左的简历布局。那就是网格布局的优势之一,即我们可以通过重新排列已经命名的
grid-area 来移动子块,而保证其他源代码保持其原有位置。
1 | .resume { |

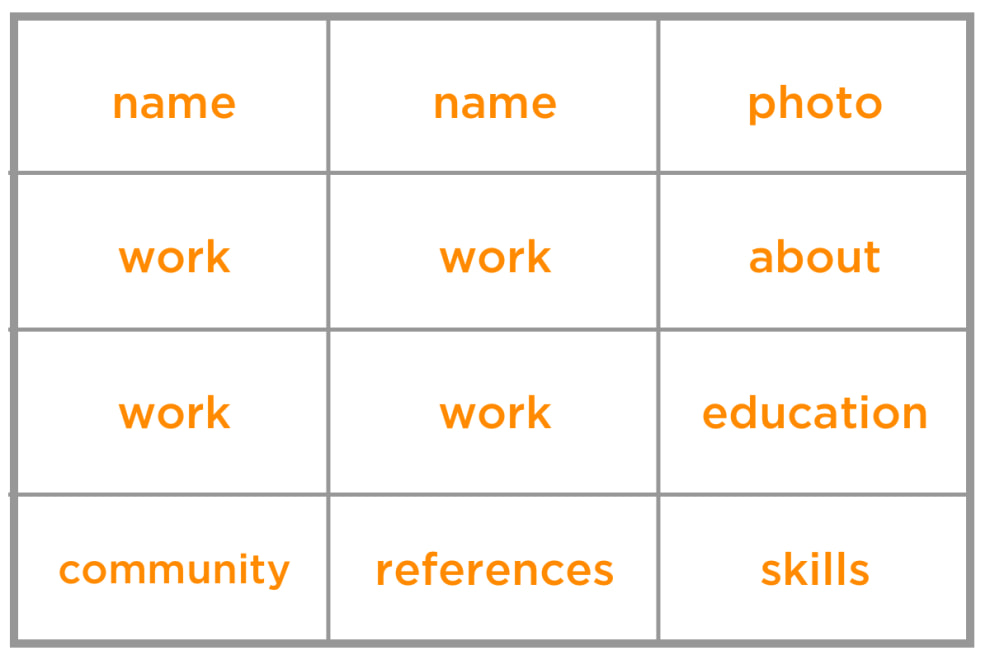
划分更多列
也许你想在简历中添加个人参考。我们可以向网格模板中增添第三列,并把它放在最底部一行。要注意的是,我们也需要等比例的改变列的大小,然后更新模板区域。这样会使得某些元素占据了两列,但是这保持整体布局的正确。
1 | .resume { |

响应式布局
对于小屏幕,比如移动设备,我们可以在单列展示简历。
1 | .resume{ |
然后,我们可以采用媒介查询(media query),当遇到更宽的屏幕时,改变布局。
1 | @media (min-width: 1200px) { |
对于屏幕尺寸的响应,可以增加更多的临界点。例如,在平板电脑等中型屏幕上,我们可能希望所有内容都放在一个栏中,但“个人”和“图像”部分需要并排放置在顶部。
1 | @media (min-width: 900px) { |
做好单页打印的准备
如果你需要在一张纸上精美的打印你的简历,则需要牢记一些注意事项。最困难的挑战通常是缩减字数,以满足一页纸的要求。
避免减小字体大小以挤压更多信息,因为它可能变得难以阅读。一个处理技巧便是在你制作简历时,为简历增加一个暂时的大小限制。
1 | .resume { |
通过设置 A4 纸张大小的边界,我们可以清晰的看到内容尺寸是否太小,亦或者是内容超出边界(这意味着它会被打印到第二页)。
你可以告诉 CSS 在打印时将一些不必要的东西隐藏,比如浏览器会插入的像时间和页数等信息。
1 | @media print { |
需要注意的一件事是,不同的浏览器可能会使用大小略有不同的不同字体来呈现简历。 如果你想要非常精确的打印简历,另一种选择是将其另存为PDF,并在你的站点上提供下载链接。
浏览器支持
CSS Grid 在现代浏览器中具有良好的支持。
Internet Explorer(IE)支持使用前缀的 CSS Grid 规范的较旧版本。
例如,grid-template-columns 被编写为
-ms-grid-columns 。 通过 Autoprefixer
运行代码可以帮助添加这些前缀,但是由于在旧规范中某些属性的行为有所不同,而导致某些属性不存在,因此将需要进行手动更改和全面测试。
丹尼尔·托农(Daniel Tonon)的文章值得一看,其中介绍了如何配置
Autoprefixer 以使事情尽可能正常地工作。
自动前缀的另一种方法是提供回退,例如通过使用 float 布局。 无法识别 CSS 网格属性的浏览器将使用此显示。 不管你是否需要支持IE,回退都是明智的,因为它确保了不支持 CSS Grid 的浏览器仍然正确显示你的内容。